ブログのFeedlyボタン、きちんと動作していますか?
今回、自分のブログを開設するときにFeedlyボタンをつけようと思っていろんなブログを見てみました。すると、Feedlyボタンがきちんと動作していないブログがかなりあるようでした。
Feedlyボタンをブログに設置している人は一度きちんと動作しているか確認してみたほうがいいかもしれません。
Feedlyとは?
お気に入りのブログが更新されていないか、ひとつひとつ毎日見に行くのは大変ですよね…そこで便利なのがRSSリーダーとよばれるすごいやつ!ひとまとめにして新着情報を教えてくれるんです。
RSSリーダーで(多分)一番人気なのがFeedlyちゃんなんですね〜〜!
Feedlyの正しいURL
さあブログにFeedlyボタンを設置してみましょう!
まずは下のURLをコピーして、ブラウザのURL入力欄に入れてアクセスしてみてください。もちろん自分のサイトURLに書き換えてくださいね!
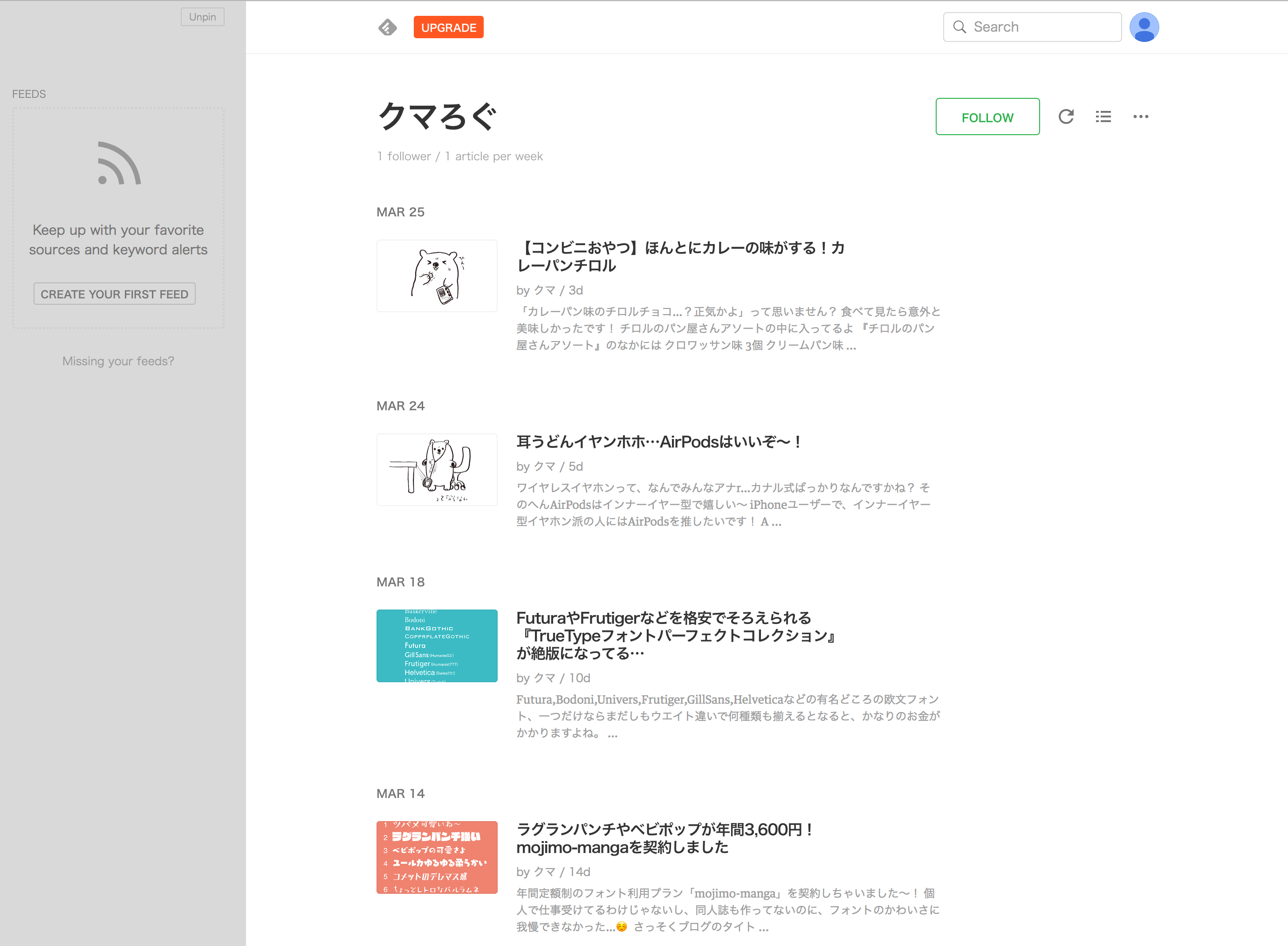
自分のブログ名と記事一覧が表示されればOKです。
feedlyにログインした後、このブログならこんな感じに表示されます。


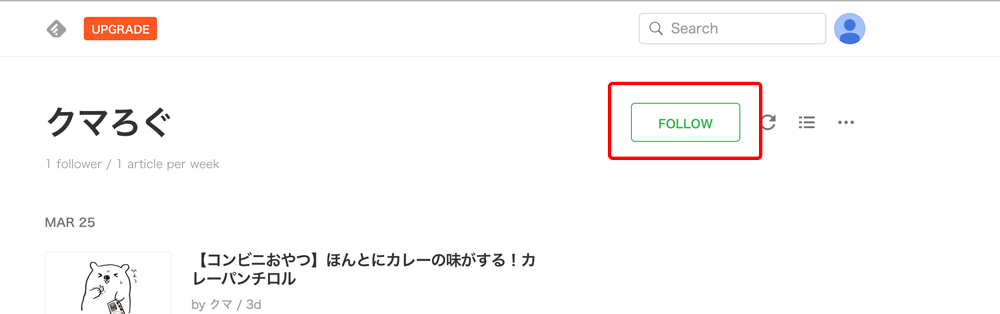
もしFeedlyでフォローしたい場合はこの赤で囲った部分をクリックすればフォローできます。
Feedlyフォローボタンの設定
これでFeedlyの正しいURLがわかったので、Feedlyフォローボタンの設定ができますね。もし自分のブログのフォローボタンがうまく動いていない場合は、URLを変更してみてくださいね。
SANGOでの設定
ワードプレスのテーマでSANGOを使っていてFeedlyのフォローボタンを設定するなら、公式カスタマイズガイドのこのページが参考になります↓
参考 カスタマイザーでデザインや細かな設定をしようSANGOのカスタマイズガイドFeedly公式のボタン生成ページ
Feedly公式のボタン生成ページがあります。
『Step 1: Select your design』で好きなデザインを選んでクリックします。
『Step 2: Insert your feed URL』の欄にFeedURLを入力して、
または
http://自分のサイトURL/feed
『Step 3: Copy and embed the HTML code snippet』で生成されたコードを好きなところに貼り付けるだけでOKです。
参考 Feedly buttonFeedly公式ボタン生成ページFeedly公式のボタン生成ページで作ったボタンはこんな感じ!実際に動きます。よかったらフォローしてね!
ものくろキャンプさんのFeedlyボタン生成ツール
Feedly公式ボタン生成ページで作るとエラーが出るらしい…?
私が今回(2018.3.30現在)使ってみた感じそんなことはなかったのですが、公式生成ページでボタンを作るとエラーが出るという噂もあります。
ものくろキャンプさんという方が生成ツールを作ってくださっているので、こちらも確認してみてくださいね。
参考 Feedlyボタン作成ツールものくろキャンプおわりに
ワードプレスの場合、Feedly(RSS)内に『全文を表示』するか『抜粋のみを表示』するかを選択できます。このブログは『抜粋のみを表示』にしています。
管理画面 > 設定 > 表示設定 > RSS/Atom フィードでの各投稿の表示 で設定できます!
ボタンを設置したあとは、ボタンがきちんと動くかどうかチェックするのを忘れずに〜( ᐛ )





コメントを残す